Prev
slide1
block
slide2
none
slide3
none
slide4
none
Next
<v1>
slide 마다 id를 부여, document.getElementByID를 사용
var slideIndex=1;
function slidePrev() {
if (slideIndex==4) {
document.getElementByID('myslide_1').stlye.display="none"
document.getElementByID('myslide_2').stlye.display="none"
document.getElementByID('myslide_3').stlye.display="block"
document.getElementByID('myslide_4').stlye.display="none"
slideIndex=3;
}
else if (slideIndex==3)
else if (slideIndex==2)
<slideIndex가 1이 되면 아무동작도 되지 않음>
}
function slideNext() {
if (slideIndex==1) {
document.getElementByID('myslide_1').stlye.display="none"
document.getElementByID('myslide_2').stlye.display="block"
document.getElementByID('myslide_3').stlye.display="none"
document.getElementByID('myslide_4').stlye.display="none"
slideIndex=2;
}
else if (slideIndex==2)
else if (slideIndex==3)
<slideIndex가 4이 되면 아무동작도 되지 않음>
}
<v1.5>
•slide에 공통된 class를 부여, document.getElementsByClassname를 사용
•classname 뒤에는 [i]를 붙여 몇번째 클래스인지 읽어옴 (0부터 시작)
var slideIndex=1;
var mySlide=document.getElementsByClassname('myslide');
function slidePrev() {
if (slideIndex==4) {
mySlide[0].style.display="none";
mySlide[1].style.display="none";
mySlide[2].style.display="block";
mySlide[3].style.display="none";
slideIndex=3;
}
else if(slideIndex==3)
else if(slideIndex==2)
<slideIndex가 1이 되면 아무동작도 되지 않음>
}
function slideNext() {
if (slideIndex==1) {
mySlide[0].style.display="none";
mySlide[1].style.display="block";
mySlide[2].style.display="none";
mySlide[3].style.display="none";
slideIndex=2;
}
else if(slideIndex==2)
else if(slideIndex==3)
<slideIndex가 4이 되면 아무동작도 되지 않음>
}
<v2>
•slide에 공통된 class를 부여, document.getElementsByClassname를 사용
•조건문(if)마다 4가지 경우의 수를 반복하지 않고, 반복문(for)를 사용하여 모든 슬라이드를 닫고 선택된 슬라이드만 보이게 하도록 설정
var slideIndex=1;
var mySlide=document.getElementsByClassname('myslide');
function slidePrev() {
for (i=0; i<4; i++) {
mySlide[i].style.display="none";
}
if (slideIndex==4) {
mySlide[2].style.display="none"; <slideIndex와 [i]의 관계 : -2>
slideIndex=3; <slideIndex와 다음 변수의 관계 : -1>
}
else if (slideIndex==3)
else if (slideIndex==2)
<slideIndex가 1이 되면 다시 slideIndex 4로 환원>
else if(slideIndex==1) {
mySlide[3].style.display="block";
slideIndex=4;
}
}
function slideNext() {
for (i=0; i<4; i++) {
mySlide[i].style.display="none";
}
if (slideIndex==1) {
mySlide[1].style.display="block"; <slideIndex와 [i]의 관계 : 같음;
slideIndex=2; <slideIndex와 [i]의 관계 : +1>
}
else if (slideIndex==2)
else if (slideIndex==3)
<slideIndex가 4이 되면 다시 slideIndex 1로 환원>
else if(slideIndex==4) {
mySlide[0].style.display="block";
slideIndex=1;
}
}
<v2.5>
•slide에 공통된 class를 부여, document.getElementsByClassname를 사용
•조건문(if)마다 4가지 경우의 수를 반복하지 않고, 반복문(for)를 사용하여 모든 슬라이드를 닫고 선택된 슬라이드만 보이게 하도록 설정
•else if를 반복하지 않게, 조건문 처리 후 변수의 관계를 계산해 자동적으로 변수 저장
(prev : [slideIndex-2]/slideIndex-1)
(next : [slideIndex]/slideIndex+1)
•단, 그렇게 되면 마지막 페이지에 갔을때 문제가 되므로 거꾸로 마지막 페이지 갔을때의 경우를 if문으로 놓고 나머지 경우는 else로 처리함
var slideIndex=1;
var mySlide=document.getElementsByClassname('myslide');
function slidePrev() {
for (i=0; i<4; i++) {
mySlide[i].style.display="none";
}
<slideIndex가 1이 되면 다시 slideIndex 4로 환원>
if (slideIndex==1) {
mySlide[3].style.display="block"
slideIndex=4;
}
<slideIndex가 1이 아니라면 이전 슬라이드 출력>
else {
mySlide[slideIndex-2].style.display="block"
slideIndex=slideIndex-1;
}
}
function slideNext() {
for (i=0; i<4; i++) {
mySlide[i].style.display="none";
}
<slideIndex가 4이 되면 다시 slideIndex 1로 환원>
if (slideIndex==4) {
mySlide[0].style.display="block"
slideIndex=1;
}
<slideIndex가 4가 아니라면 다음 슬라이드 출력>
else {
mySlide[slideIndex].style.display="block"
slideIndex=slideIndex+1;
}
}
<v3>
•length 메써드를 사용하여 4를 length로 치환
(mySlide.lenth=slide 갯수를 의미) : mySlide가 최대를 의미하면 치환
var slideIndex=1;
var mySlide=document.getElementsByClassname('myslide');
function slidePrev() {
for (i=0; i<mySlide.lenth; i++) {
mySlide[i].style.display="none";
}
if (slideIndex==1) {
mySlide[mySlide.lenth-1].style.display="block"
slideIndex=mySlide.lenth;
}
else {
mySlide[slideIndex-2].style.display="block"
slideIndex=slideIndex-1;
}
}
function slideNext() {
for (i=0; i<mySlide.lenth; i++) {
mySlide[i].style.display="none";
}
if (slideIndex==mySlide.lenth) {
mySlide[0].style.display="block"
slideIndex=1;
}
else {
mySlide[slideIndex].style.display="block"
slideIndex=slideIndex+1;
}
}
<v4.3>
•슬라이드 번호를 자바스크립트를(inner.HTML) 사용하여 자동화
•line의 width를 자바스크립트를(추가적인 변수 선언 필요) 사용하여 자동화
var slideIndex=1;
var mySlide=document.getElementsByClassName('myslide');
var currentBar; <라인의 width값을 저장하기 위한 변수 선언>
function slidePrevious() {
for (i=0; i>mySlide.length; i++) {
mySlide[i].style.display="none";
}
if(slideIndex==1) {
mySlide[mySlide.length-1].style.display="block";
slideIndex=mySlide.length;
<라인의 최대 길이 대입 (단, 마지막 페이지에서 100%가 아니라 슬라이드갯수+1로 나눈만큼 빼준 길이가 최대길이가 되도록 설정)>
currentBar = 100-(100/(mySlide.length+1));
document.getElementsByClassName('hr')[mySlide.length-1].style.width=currentBar + "%";
<현재 슬라이드 번호 입력(페이지 이동 후 변수확정 후 작업>
document.getElementsByClassName('num')[mySlide.length-1].innerHTML=slideIndex;
}
else {
mySlide[slideIndex-2].style.display="block";
slideIndex=slideIndex-1;
<위에서 구해놓은 슬라이드번호 당 길이값에 슬라이드 번호를 곱함>
currentBar = slideIndex*(100/(mySlide.length+1));
document.getElementsByClassName('hr')[slideIndex-1].style.width=currentBar + "%";
document.getElementsByClassName('num')[slideIndex-1].innerHTML=slideIndex;
}
console.log(currentBar)
}
function slideNext() {
for (i=0; i>mySlide.length; i++) {
mySlide[i].style.display="none";
}
if(slideIndex==mySlide.length) {
mySlide[0].style.display="block";
slideIndex=1;
currentBar = slideIndex*(100/(mySlide.length+1));
document.getElementsByClassName('hr')[0].style.width=currentBar + "%";
document.getElementsByClassName('num')[0].innerHTML=slideIndex;
}
else {
mySlide[slideIndex].style.display="block";
slideIndex=slideIndex+1;
currentBar = slideIndex*(100/(mySlide.length+1));
document.getElementsByClassName('hr')[slideIndex-1].style.width=currentBar + "%";
document.getElementsByClassName('num')[slideIndex-1].innerHTML=slideIndex;
}
}
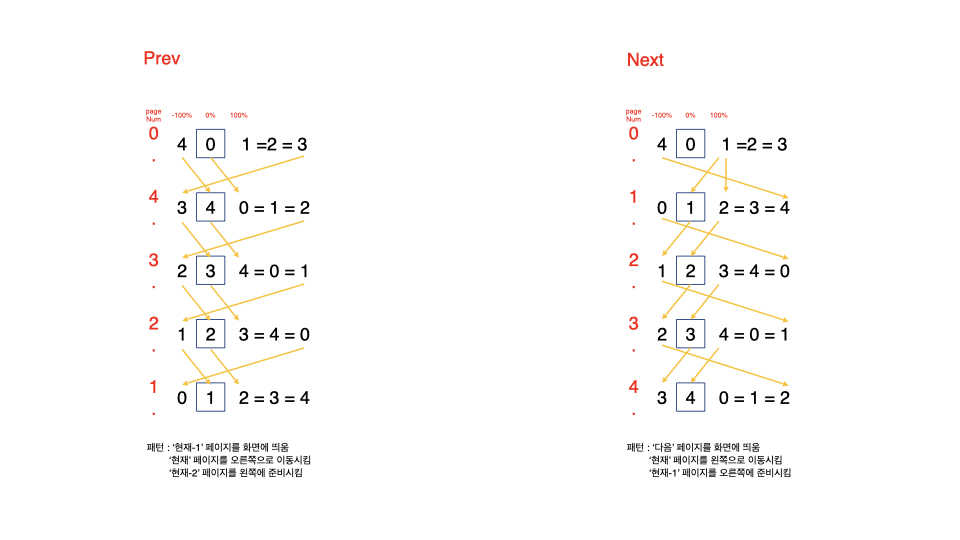
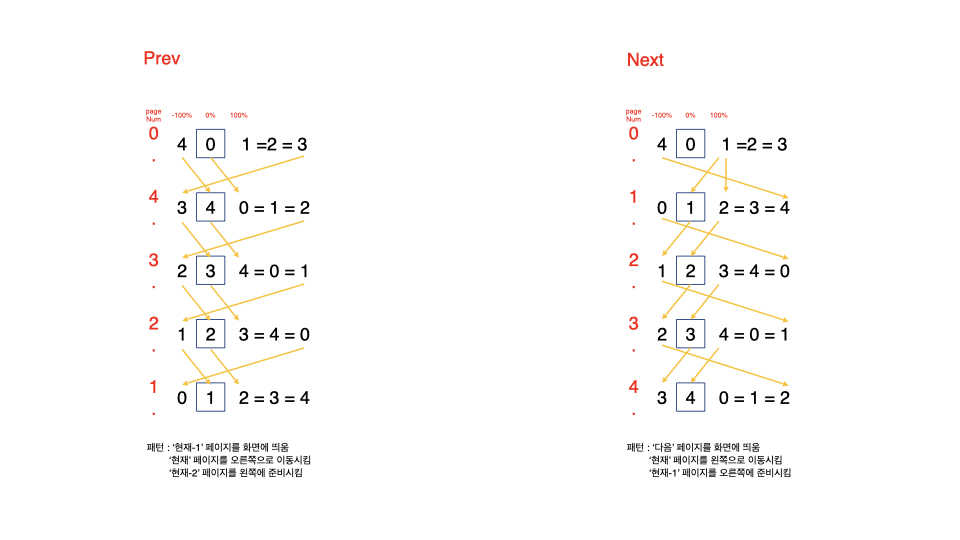
<v5.21>
•v5 : 기존까지는 fade in효과였으나, 페이지가 넘어가는 효과 구현
•5초 단위의 인터벌 효과
•구조의 단순화를 위해 슬라이드 번호 자동기입, 퍼센트바는 일단 생략

var pageNum=0;
var slide=document.getElementsByClassName('slide');
//slide.length-1 = 마지막 페이지를 뜻함
//slide.length-2 = 마지막 페이지의 이전 페이지를 뜻함
//pageNum = 0으로 시작해서 페이지 변할때마다 변하는 값을 기준으로 페이지를 구분함
setInterval(clickNext,5000)
function clickPrev() {
if(pageNum==0) { //첫번째 페이지일때 실행
slide[slide.length-1].style="left:0; transition: left 0.5s;"; //마지막 페이지를 화면에 띄움
slide[pageNum].style="left:100%; transition: left 0.5s;"; //현재 페이지는 오른쪽으로 이동시킴
slide[slide.length-2].style="left:-100%;"; // 마지막-1 페이지를 왼쪽에 준비시킴
pageNum=slide.length-1;
}
else if(pageNum!=slide.length-1) { //마지막 페이지가 아닐때 실행
slide[pageNum-1].style="left:0; transition: left 0.5s;"; //현재-1 페이지를 화면에 띄움
slide[pageNum].style="left:100%; transition: left 0.5s;"; //현재 페이지를 오른쪽으로 이동시킴
//만약, 현재 두번째 페이지라면, 전전 페이지는 마지막 페이지가 되는데 pageNum가 -1이 되서 에러 남 => 조건을 걸어보자
if(pageNum==1) {slide[slide.length-1].style="left:-100%;";} //현재가 두번째 페이지라면, 마지막 페이지를 왼쪽에 준비시킴
else {slide[pageNum-2].style="left:-100%;";} //그게 아니라면, 현재-2 페이지를 왼쪽에 준비시킴 (★else와 겹침)
pageNum-=1;
//★else if에 pageNum==1 를 설정을 한다면 else는 3페이지~마지막 페이지까지 공통으로 쓸 수 있음 (경우의 수 : 1페이지/2페이지/나머지)
}
else { //마지막 페이지일때 실행
slide[pageNum-1].style="left:0; transition: left 0.5s;"; //현재-1 페이지를 화면에 띄움
slide[pageNum].style="left:100%; transition: left 0.5s;"; //현재 페이지(=마지막 페이지)를 오른쪽으로 이동시킴
slide[pageNum-2].style="left:-100%;"; //마지막-2 페이지를 왼쪽에 준비시킴
pageNum-=1;
}
}
function clickNext() {
if(pageNum==0) { //첫번째 페이지일때 실행
slide[pageNum+1].style="left:0px; transition:left 0.5s"; //다음 페이지를 화면에 띄움
slide[pageNum].style="left:-100%; transition:left 0.5s"; //첫번째 페이지를 왼쪽으로 이동시킴
slide[slide.length-1].style="left:100%;"; //마지막 페이지를 오른쪽에 준비시킴
pageNum+=1;
}
else if(pageNum!=slide.length-1) { //마지막 페이지가 아닐때 실행
slide[pageNum+1].style="left:0px; transition:left 0.5s"; //다음 페이지를 화면에 띄움
slide[pageNum].style="left:-100%; transition:left 0.5s"; //현재 페이지를 왼쪽으로 이동시킴
slide[pageNum-1].style="left:100%;"; //현재-1 페이지를 오른쪽에 준비시킴
pageNum+=1;
}
else { //마지막 페이지일때 실행
slide[0].style="left:0px; transition:left 0.5s"; //첫번째 페이지를 화면에 띄움
slide[slide.length-1].style="left:-100%; transition:left 0.5s"; //마지막 페이지를 왼쪽으로 이동시킴
slide[pageNum-1].style="left:100%;"; //현재-1 페이지를 오른쪽에 준비시킴
pageNum=0;
}
}
<v6.1>
•버튼 클릭시 인터벌 중지 후 재실행 기능 추가
•함수 반복실행 방지 위해 addEventListner, removeEventListner 추가
var pageNum=0;
var slide=document.getElementsByClassName('slide');
var interval=setInterval(clickNext,5000); //인터벌을 최초 실행시키는 "변수"
function offInterval() {interval=clearInterval(interval)}; //변수에다가 인터벌을 중지시키는 함수를 재선언함
function onInterval() {interval=setInterval(clickNext,5000)}; //변수에다가 인터벌을 다시 실행시키는 함수를 재선언함
window.onload=function() { //이벤트 무제한 반복을 방지하는 함수 : load시 자동 실행
document.getElementsByClassName('clickPrev')[0].addEventListener("click",clickPrev);
document.getElementsByClassName('clickNext')[0].addEventListener("click",clickNext);
}
function clickPrev() {
offInterval();
document.getElementsByClassName('clickPrev')[0].removeEventListener("click",clickPrev);
document.getElementsByClassName('clickNext')[0].removeEventListener("click",clickNext);
//함수가 실행된 후, 일단 이벤트 제거함
if(pageNum==0) {
}
else if(pageNum!=slide.length-1) {
}
else {
}
setTimeout(function(){ //함수가 제거된 후, 1초 후에 다시 함수 실행함 (이벤트 무제한 반복 방지)
document.getElementsByClassName('clickPrev')[0].addEventListener("click",clickPrev);
document.getElementsByClassName('clickNext')[0].addEventListener("click",clickNext);
},1000);
onInterval(); //인터벌 함수 재실행
}
function clickNext() {
offInterval();
document.getElementsByClassName('clickPrev')[0].removeEventListener("click",clickPrev);
document.getElementsByClassName('clickNext')[0].removeEventListener("click",clickNext);
//함수가 실행된 후, 일단 이벤트 제거함
if(pageNum==0) {
}
else if(pageNum!=slide.length-1) {
}
else {
}
setTimeout(function(){ //함수가 제거된 후, 1초 후에 다시 함수 실행함 (이벤트 무제한 반복 방지)
document.getElementsByClassName('clickPrev')[0].addEventListener("click",clickPrev);
document.getElementsByClassName('clickNext')[0].addEventListener("click",clickNext);
},1000);
onInterval(); //인터벌 함수 재실행
}